Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ACCESS_REFUSED
- 오라클
- 컴포넌트 주도
- 애그리거트
- rabbitmq 에러
- exiting abnormally
- 트리 회전
- AWS
- 도커빌드
- forNmae()
- react
- quert
- REDIS
- Express
- 커스텀 로그인
- paraller
- vue.js
- 네임드 뷰
- VUE
- redux
- 리덕스 공식문서
- 자료구조
- 리덕스
- $emit()
- .getClass()
- 자바
- 리액트
- 오라클 병렬처리
- EBS
- Java Reflextion API
Archives
- Today
- Total
개발정리
스토리북에 대하여... 본문
항상 개발할때 컴포넌트를 만들면 그 컴포넌트를 화면으로 보기위해 App.js로 올려야 했습니다. 하지만 저는 컴포넌트를 만들고 해당 컴포넌트만 따로 볼 수 있는 방법을 알고 싶었습니다. 그래서 찾아 보니 storyBook 이라는 것을 발견 했습니다..
스토리북이 뭐여?
스토리북은 UI 컴포넌트를 독립적으로 개발하고 테스트할 수 있게 해주는 오픈 소스 도구 입니다. 개발자들이 컴포넌트의 다양한 상태를 시각적으로 확인하며 작업할 수 있도록 도와줍니다.
스토리북 도입의 장점
스토리북을 도입하면 컴포넌트의 재사용성과 유지보수성이 크게 향상됩니다. 개발자는 컴포넌트를 독립적으로 개발하고 테스트 할 수있어, 프로젝트의 복잡성을 줄일 수 있습니다.
스토리북 맛만이라도 보자...
npx create-react-app@latest first-storybook --template=typescript- cra로 타입스크립트를 사용하는 리액트 프로젝트 생성
npx -p @storybook/cli sb init- 스토리북 설치
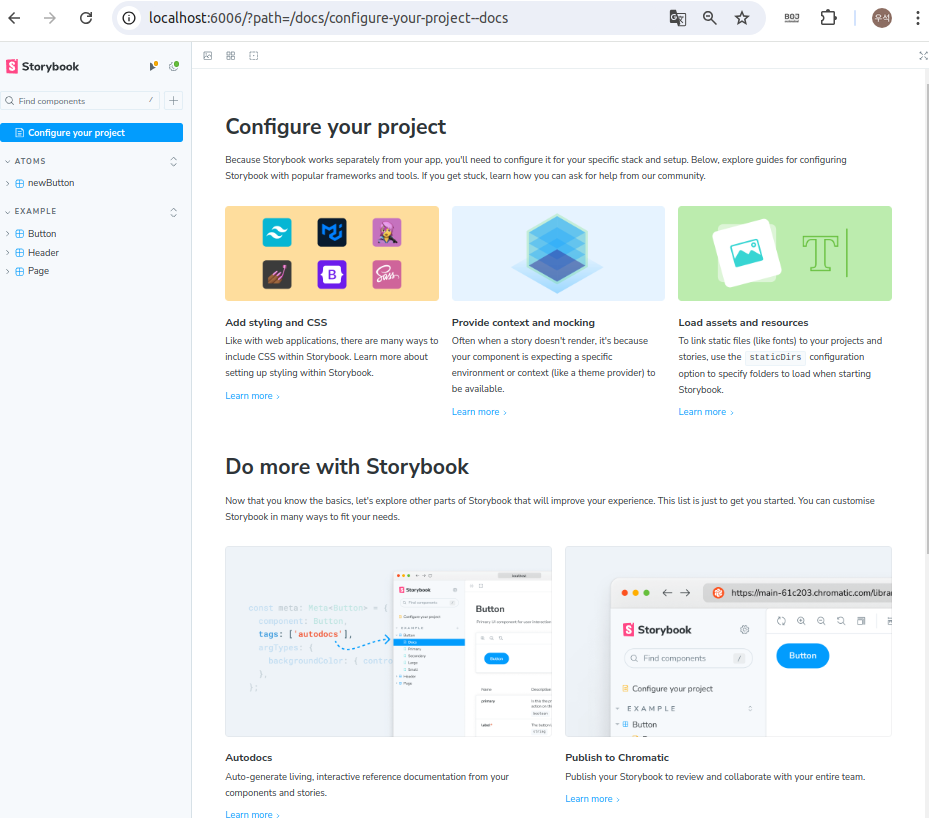
이 이후에 npm run storybook 을 입력하면 어떠한 창이 뜨게되는데 이것이 스토리 북 입니다.
이 창에서 컴포넌트들을 테스트 해볼 수 있습니다.

스토리북을 사용하는 법은 다음 장에서 알아보도록 합시다.
'React.js' 카테고리의 다른 글
| 스토리북 - 스토리가 뭐야? (0) | 2024.08.22 |
|---|---|
| 리덕스 예제 따라해보기 (0) | 2024.06.30 |
| 리덕스에 대하여 (0) | 2024.06.29 |
| useReducer (0) | 2024.01.30 |
| useMemo (0) | 2024.01.13 |



