Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- vue.js
- 리액트
- exiting abnormally
- 자료구조
- 도커빌드
- forNmae()
- ACCESS_REFUSED
- rabbitmq 에러
- AWS
- 네임드 뷰
- 오라클 병렬처리
- 애그리거트
- $emit()
- 리덕스 공식문서
- EBS
- REDIS
- quert
- VUE
- 컴포넌트 주도
- Java Reflextion API
- react
- 오라클
- 트리 회전
- 리덕스
- .getClass()
- 자바
- redux
- paraller
- 커스텀 로그인
- Express
Archives
- Today
- Total
개발정리
스토리북 - 스토리가 뭐야? 본문
스토리란 무엇인가?
스토리는 UI 컴포넌트의 렌더링된 상태를 포착합니다.
개발자는 컴포넌트당 여러 개의 스토리를 작성하여 컴포넌트가 지원할 수 있는 모든 상태를 설명합니다.
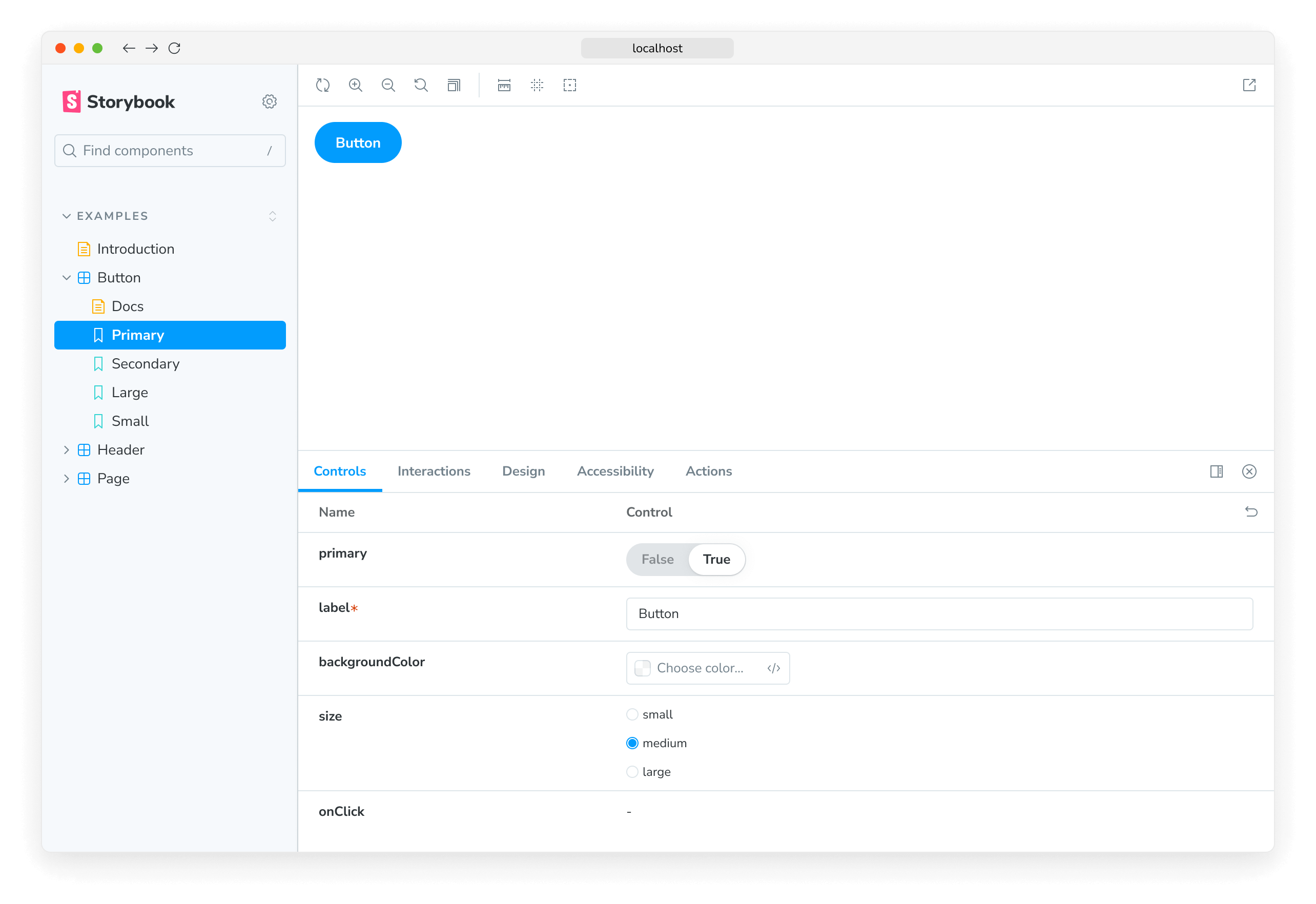
storybook을 설치하면 CLI가 storybook으로 빌드할 수 있는 컴포넌트 유형(버튼,헤더,페이지)을 보여주는 예제 컴포넌트를 만듭니다.
각 예제 컴포넌트에는 지원하는 상태를 보여주는 스토리 세트가 있습니다. UI에서 스토리를 탐색하고 . 으로 끝나는 파일에서 스토리 뒤에 있는 코드를 볼 수 있습니다. .stories.js 스토리는 컴포넌트 예제를 작성하기 위한 ES6모듈 기반 표준인 Component Story Format(CSF)으로 작성됩니다.
버튼 컴포넌트 부터 시작해 보겠습니다. 스토리란 문제의 컴포는트를 어떻게 렌더링 할 것인가를 설명하는 객체입니다.
여기 "primary"상태의 버튼을 어떻게 렌더링하고 export 할것인지 방법이 있습니다.
import type { Meta, StoryObj } from '@storybook/react';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
};
export default meta;
type Story = StoryObj<typeof Button>;
export const Primary: Story = {
args: {
primary: true,
label: 'Button',
},
};
사이드바의 버튼을 클릭해서 버튼이 어떻게 렌더링 되는지 보세요
args에 정의된 값이 어떻게 컴포넌트를 렌더링하는 지 알아보세요
당신의 스토리에서 args를 사용하는 것은 다음과 같은 이점이 있습니다.
- 버튼의 콜백들이 액션 탭에 로깅 됩니다.
- 버튼의 args는 컨트롤 탭에서 동적으로 편집 할 수 있습니다.
'React.js' 카테고리의 다른 글
| 스토리북에 대하여... (0) | 2024.08.22 |
|---|---|
| 리덕스 예제 따라해보기 (0) | 2024.06.30 |
| 리덕스에 대하여 (0) | 2024.06.29 |
| useReducer (0) | 2024.01.30 |
| useMemo (0) | 2024.01.13 |



